Weather app built in React.js, React Router 6 and open weather api
The Weather Forecast Application is a web-based project built using React.js, React Router 6, Tailwind CSS, and the Open Weather API. The goal of this project is to provide users with accurate and up-to-date weather information for various locations around the world.
SPA Library / framework
The application utilizes React.js to create a dynamic and responsive user interface. React Router 6 is used for efficient routing and navigation within the application, allowing users to easily switch between different pages and views. Tailwind CSS is employed for rapid and flexible styling, providing a modern and visually appealing design.
Weather data API
To obtain weather data, the application integrates with the Open Weather API. This API provides comprehensive weather information such as temperature, humidity, wind speed, and more for specific locations. The small Express server acts as a Back-End For Front-End (BFF) layer, handling requests from the client and transforming the data received from the Open Weather API into a format that is more easily understandable for the client.
Key Features of the Weather Forecast Application include:
1. Location-based Weather Data: Users can enter a specific location or allow the application to access their current location (with permission) to retrieve weather information for that particular area.
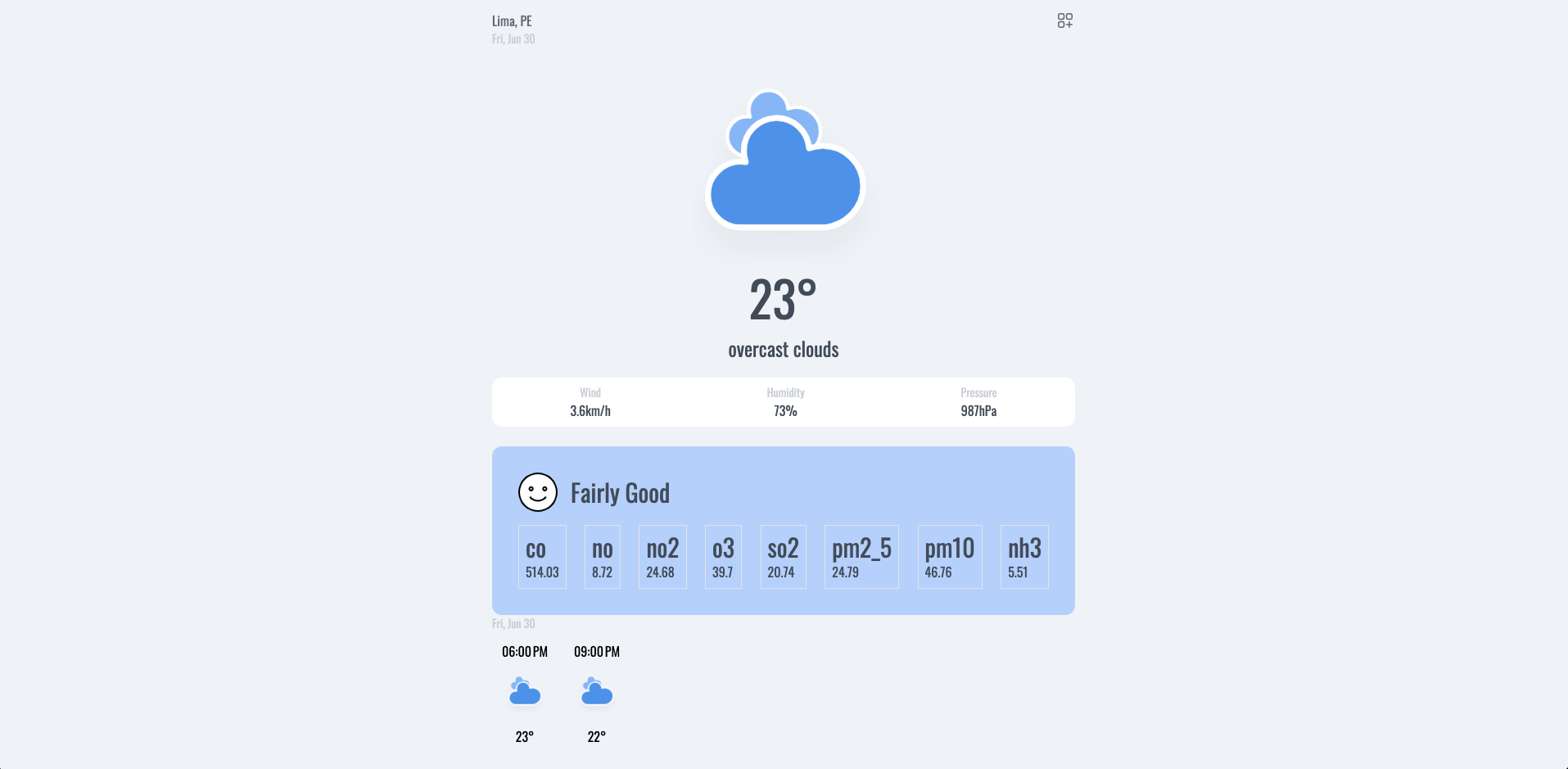
2. Current Weather Display: The application displays the current weather conditions, including temperature, weather description, humidity, wind speed, and other relevant details.
3. Hourly and Daily Forecasts: Users can access both hourly and daily weather forecasts to plan their activities accordingly. The forecasts provide information such as temperature variations, precipitation chances, and wind conditions for each time period.
4. Search and Saved Locations: Users can search for weather information in different locations and save their favorite locations for quick access in the future.
5. User-friendly Interface: The application's interface is designed to be intuitive and user-friendly, providing a seamless experience for users to interact with the weather data.
By developing this project, you have demonstrated proficiency in React.js, React Router 6, Tailwind CSS, and integrating with external APIs. This project showcases your skills in building modern web applications, handling data transformation, and creating responsive user interfaces.