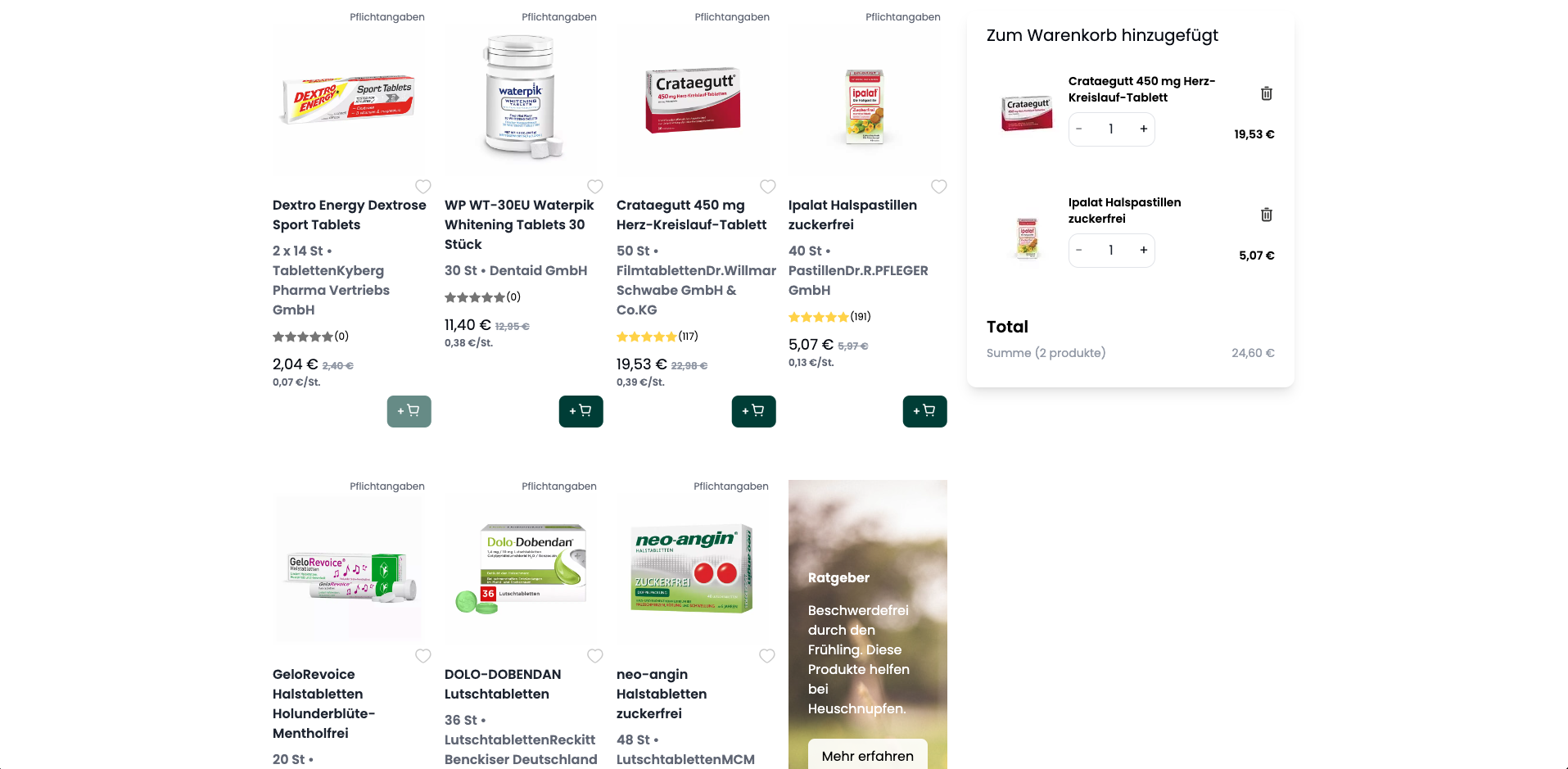
Shopping cart feature built with Next.js, Tailwind and Zustand
In my portfolio, I present a project that showcases my skills in building efficient web applications with a focus on timely delivery and minimizing boilerplate code. This project was developed using Next.js, Tailwind CSS, Zustand, and TypeScript, which allowed me to create a high-performance and maintainable solution.
Web Framework
Next.js served as the foundation for this project. Leveraging its server-side rendering capabilities, I ensured fast page load times and optimal performance. Additionally, Next.js provided efficient routing and dynamic component loading, enabling a seamless user experience.
Styling
For styling, I utilized Tailwind CSS, a utility-first CSS framework. Its pre-designed classes and responsive design system allowed me to rapidly create visually appealing and responsive interfaces without the need for custom CSS. By leveraging Tailwind CSS, I achieved consistent and professional styling while saving development time.
State Menagment
To efficiently manage the application's state, I employed Zustand, a minimalistic yet powerful state management library. Zustand facilitated the management of complex application states while keeping the codebase concise and free from unnecessary boilerplate code. With Zustand's reactive nature and TypeScript's type safety, I ensured robust state management throughout the project.
Type safety
The project was written in TypeScript, a statically typed superset of JavaScript. TypeScript provided enhanced code quality and developer productivity through its static type checking, autocompletion, and improved documentation. By leveraging TypeScript, I achieved a higher level of confidence in the codebase and reduced the likelihood of runtime errors.
Throughout the development process, I prioritized efficient time delivery and minimized boilerplate code. By utilizing Next.js, Tailwind CSS, Zustand, and TypeScript, I was able to streamline the development process, optimize performance, and create a maintainable codebase.
The project serves as a testament to my ability to deliver high-quality applications within tight deadlines while adhering to best practices and reducing unnecessary code complexity.