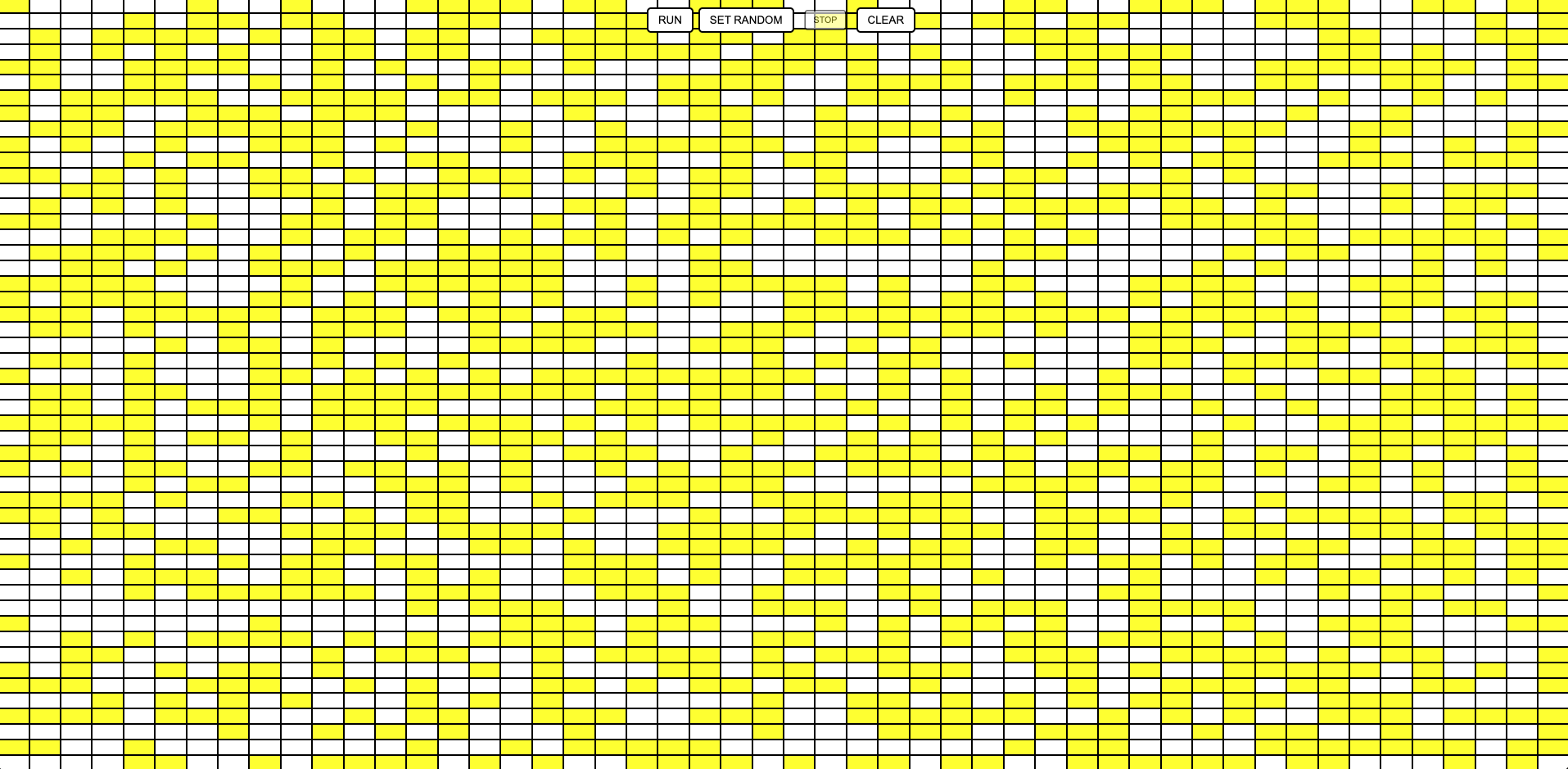
John Conway's - game of life - built in React JS using Type Script
Conway's Game of Life is a popular cellular automaton devised by the British mathematician John Horton Conway in 1970. It is not a conventional game in the traditional sense but rather a simulation of cellular automata, where a simple set of rules determines the evolution and behavior of a grid of cells. This project aims to recreate the Game of Life using modern web technologies, specifically React.js and TypeScript, to showcase your skills in front-end development.
Game Rules:
The Game of Life is played on a two-dimensional grid composed of cells, each of which can be in one of two states: alive or dead. The game progresses in discrete time steps called generations. The rules that govern the evolution of the cells from one generation to the next are as follows:
- Any live cell with fewer than two live neighbors dies due to underpopulation.
- Any live cell with two or three live neighbors survives to the next generation.
- Any live cell with more than three live neighbors dies due to overpopulation.
- Any dead cell with exactly three live neighbors becomes a live cell due to reproduction.
These rules create fascinating patterns and behaviors that can be explored by setting an initial configuration of live and dead cells and observing how they evolve over time. The Game of Life is a classic example of emergent complexity arising from simple rules.
Building with React.js and TypeScript:
For this project, I have leveraged the power of React.js and TypeScript to create an interactive and dynamic implementation of Conway's Game of Life. React.js is a popular JavaScript library for building user interfaces, known for its component-based architecture and efficient rendering. TypeScript, on the other hand, is a statically typed superset of JavaScript that provides enhanced tooling and type safety.
Using React.js, I have broken down the game into reusable components such as the grid, cell, and controls. These components encapsulate the logic and rendering for their respective parts, promoting code organization and maintainability. React's virtual DOM diffing algorithm efficiently updates only the necessary parts of the grid when changes occur, enhancing performance.
TypeScript brings static typing to the project, enabling better code correctness and editor tooling. You can define interfaces and types to ensure that your components and data structures adhere to a specific shape. This helps catch potential errors early and improves collaboration with other developers.
By combining the power of React.js and TypeScript, you can create a robust and interactive Conway's Game of Life implementation that showcases your proficiency in front-end development and demonstrates your ability to leverage modern web technologies.